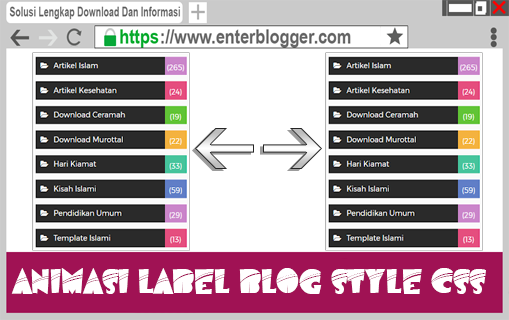
Cara Memperkeren Label di Blog Dengan CSS

Cara Memperkeren Label di Blog Dengan CSS - Pembuatan Label di Blog Memang Sangat mudah, Sobat hanya cukup pergi ke Tata Letak, dan Tambahkan Label. Namun, Banyak orang yang Bosan Dengan Tampilan Label bawaan Blogger, sehingga admin mencoba buat artikelnya untuk mempercantik label di blog.
Jika sobat ingin mencobanya, mari simak tata caranya ya hehe..
Cara Memperkeren Label di Blog Dengan CSS
1. Login ke Blogger2. Masuk ke Tema > Edit HTML
3. Letakkan Kode Dibawah ini Tepat diatas Kode ]]></b:skin> Atau </style>
SIMPAN TEMA
/* Label Dark Warna-Warni enterblogger.com */
.widget-content.cloud-label-widget-content {
width: 100%;
display: inline-block
}
.label-size-1,
.label-size-2,
.label-size-3,
.label-size-4,
.label-size-5 {
font-size: 100%;
opacity: 1
}
.cloud-label-widget-content {
text-align: left;
padding: 10px;
margin: 10px 10px 5px
}
.label-count {
white-space: nowrap;
display: inline-block
}
.Label li {
background: 0 0;
float: left;
padding: 5px;
margin: 0;
text-align: left;
width: 45%;
transition: all .3s ease-out
}
#sidebar-wrapper .Label li {
position: relative;
background: #2a2a2a;
color: #fff;
padding: 0;
margin: 5px;
text-align: left;
width: 97%;
transition: all .8s ease-out;
text-transform: none;
border: 1px solid #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, .4)
}
#sidebar-wrapper .Label li:hover {
color: #fff;
transition: all 0 ease-out
}
#sidebar-wrapper .Label li:before {
content: "";
position: absolute;
width: 0;
height: 100%;
background: #4fafe9;
transition: all .8s ease-in-out
}
#sidebar-wrapper .Label li:hover:before {
width: 100%;
transition: all 0 ease-out
}
#sidebar-wrapper .Label li a {
padding: 0 0 0 10px;
display: block;
position: relative;
line-height: 35px;
color: #fff;
text-decoration: none;
transition: all .8s ease-out
}
#sidebar-wrapper .Label li a:before {
font-family: fontawesome;
content: "\f07c";
padding-right: 10px!important
}
#sidebar-wrapper .Label li a:hover {
color: #fff;
transition: all 0 ease-out
}
#sidebar-wrapper .Label li span {
float: right;
height: 100%;
line-height: 42px;
width: 42px;
text-align: center;
display: inline-block;
background: #4fafe9;
color: #FFF;
position: absolute;
top: 0;
right: 0;
z-index: 2
}
#sidebar-wrapper .Label li:nth-child(1) span,
#sidebar-wrapper .Label li:nth-child(1):before,
#sidebar-wrapper .Label li:nth-child(7) span,
#sidebar-wrapper .Label li:nth-child(7):before {
background: #ca85ca
}
#sidebar-wrapper .Label li:nth-child(2) span,
#sidebar-wrapper .Label li:nth-child(2):before,
#sidebar-wrapper .Label li:nth-child(8) span,
#sidebar-wrapper .Label li:nth-child(8):before {
background: #e54e7e
}
#sidebar-wrapper .Label li:nth-child(3) span,
#sidebar-wrapper .Label li:nth-child(3):before,
#sidebar-wrapper .Label li:nth-child(9) span,
#sidebar-wrapper .Label li:nth-child(9):before {
background: #61c436
}
#sidebar-wrapper .Label li:nth-child(10) span,
#sidebar-wrapper .Label li:nth-child(10):before,
#sidebar-wrapper .Label li:nth-child(4) span,
#sidebar-wrapper .Label li:nth-child(4):before {
background: #f4b23f
}
#sidebar-wrapper .Label li:nth-child(11) span,
#sidebar-wrapper .Label li:nth-child(11):before,
#sidebar-wrapper .Label li:nth-child(5) span,
#sidebar-wrapper .Label li:nth-child(5):before {
background: #46c49c
}
#sidebar-wrapper .Label li:nth-child(12) span,
#sidebar-wrapper .Label li:nth-child(12):before,
#sidebar-wrapper .Label li:nth-child(6) span,
#sidebar-wrapper .Label li:nth-child(6):before {
background: #607ec7
}
#sidebar-wrapper .label-size {
position: relative;
display: block;
float: left;
margin: 0 4px 4px 0;
font-size: 13px;
transition: all .3s
}
#sidebar-wrapper .label-size a {
background: #fff;
display: inline-block;
color: #666;
padding: 5px 8px;
font-weight: 400;
border: 1px solid #ccc;
transition: all .3s
}
#sidebar-wrapper .label-count {
backface-visibility: hidden;
opacity: 0;
visibility: hidden;
font-size: 85%;
display: inline-block;
position: absolute;
top: -5px;
right: -10px!important;
background: #4fafe9;
color: #fff;
white-space: nowrap;
padding: 0;
width: 25px;
height: 22px;
line-height: 22px;
border-radius: 4px;
text-align: center;
z-index: 1;
transition: all .3s
}
#sidebar-wrapper .label-size:hover .label-count {
opacity: 1;
visibility: visible;
right: -15px!important
}
#sidebar-wrapper .label-size a:hover {
color: #666;
border-color: #4fafe9
}
/* Label Dark Warna-Warni enterblogger.com */
Selamat, Label di Blog Sobat sudah menjadi keren. Semoga bisa bermanfaat:)

0 Response to "Cara Memperkeren Label di Blog Dengan CSS"
Post a Comment